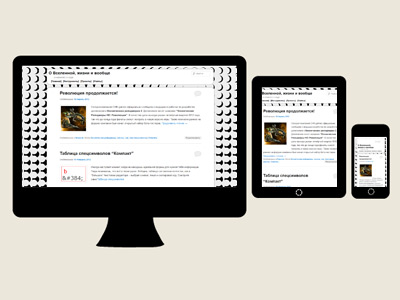
 Если вы пользуетесь media queries — этот скрипт, безусловно, может вам пригодиться. Достаточно в настройках выбрать желаемые размеры окна — и выбранные вами кнопки обеспечат быстрое переключение от одного разрешения к другому. Конфигурация кнопок сохраняется в cookie, так что вы без проблем можете настроить всё единожды. Есть кнопка инверсного разрешения, т.е. эмуляция поворота экрана. Сам скрипт находится здесь: Resolutioner
Если вы пользуетесь media queries — этот скрипт, безусловно, может вам пригодиться. Достаточно в настройках выбрать желаемые размеры окна — и выбранные вами кнопки обеспечат быстрое переключение от одного разрешения к другому. Конфигурация кнопок сохраняется в cookie, так что вы без проблем можете настроить всё единожды. Есть кнопка инверсного разрешения, т.е. эмуляция поворота экрана. Сам скрипт находится здесь: Resolutioner
