Постановка задачи
Дизайнер нарисовал нестандартный выпадающий список и нам надо его сверстать. Воспользуюсь простым примером, который, при необходимости, можно расширить практически под любые требования.
Имеем HTML:
<div id="wrapper">
<select id="langSelect">
<option value="ua">Українська</option>
<option value="ru">Русский</option>
<option value="en">English</option>
<option value="ge">Deutsch</option>
</select>
</div>
Если слоя-обёртки нет — надо его создать, т.к. ему отводится важная роль в сокрытии стандарной кнопки списка.
Прежде всего определяемся с изображениями. Для флагов целесообразно сделать спрайт — flagSprite.png, ну, и кнопку взять покрасивее (у меня — selectBg.png — не очень хорошо получилось).
1. Элементы списка
Тут всё просто и понятно: задаём для элементов списка в качестве background‘а наш флаговый спрайт со смещением в зависимости позиции элемента. Если планируется в дальнейшем изменение порядка option‘ов — рекомендую привязываться к классам.

#langSelect {
background: url("flagSprite.png") no-repeat scroll 1px 6px transparent;
border: medium none;
color: #000088;
font: 18px/30px Verdana;
height: 31px;
padding: 3px 0 0 26px;
width: 183px;
}
#langSelect option {
background: url("flagSprite.png") no-repeat scroll 1px 5px transparent;
padding: 3px 18px 0 27px;
}
#langSelect option+option {
background-position: 1px -21px;
}
#langSelect option+option+option {
background-position: 1px -49px;
}
#langSelect option+option+option+option {
background-position: 1px -77px;
}
2. Меняем кнопку
На самом деле кнопку мы не меняем, а скрываем с помощью overflow:hidden у родительского слоя и за счёт того, что размеры этого слоя несколько меньше, чем у select‘а.
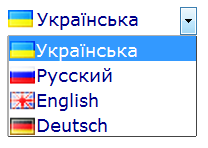
Добавляем немного css и в результате получаем нечто похожее на то, что изображено на первом скрине.
#wrapper {
background: url("selectBg.png") no-repeat scroll right 0 transparent;
border: 1px solid #000088;
height: 30px;
overflow: hidden;
padding: 0;
width: 166px;
}
3.Всё?
Почти. После выбора языка в видимой части select находится флажок по умолчанию. Чтобы сменить его, нам понадобиться немного jquery-магии:
$('#langSelect').change(function()
{
$(this).css('backgroundPosition', $(':selected', this).css('backgroundPosition'));
});
Итого